Better Depth in Timeline 3D
Tuesday, August 27, 2013
We are announcing some exciting new features in the upcoming version of Timeline 3D for iOS 7.
We also improved the features that you are using already.
Most importantly, we improved the way that your timelines look and the feeling of depth in a 3D presentation. These improvements will make your timeline more beautiful and easy to read, both on your device screen as well as when connected to an external display.
“Depth” is a key concept that Apple has been pushing for iOS 7. There are two main features I've added which will increase the feeling of depth for your timeline presentations.
Lighting — The Mac version of Timeline 3D implemented lighting and shading several years ago, but the iOS version has used constant shading to date. In the new version of Timeline 3D for iOS, I've designed a new lighting effect that is a huge improvement over the previous iOS software and is even better looking than the Mac software (we plan to bring these improvement back to the Mac in a future release).
The new lightning effect gives greater emphasis to the highlighted event and enhances the feeling of depth in the overall timeline by brightening that event and shading the background.
In the Mac version, we accomplish a similar effect by multiplying a vignette effect over the timeline. This causes the image to darken around the edges. We vary that effect as the timeline is rotating, so it tricks your eye into believing that the shading is caused by lights. This method is a very fast way to simulate lighting.
However, the layering approach has some technical downsides. First, the selected event can not fill a large percentage of the screen without also being affected by the vignette. Also, the vignette does not work as well at portrait aspect ratios or long and skinny aspect ratios (it is optimized for Mac screen sizes). Finally, the vignette can not work along the sharp edge of an event, so we lose an opportunity to make the selected event “pop” off the background.
For the new iOS 7 release, I calculated the trigonometry to do the actual lighting that we desire. We want the selected event to be 100% lit, the background to fade to a pre-determined amount when it reaches the right edge of the screen and we also want it to work for all render aspect ratios and all chart aspect ratios.
The trigonometry works, but some devices (like the iPad 3 retina) can not calculate it at 60 frames per second. The iPad can do the calculation at 30 frames per second, but after much soul searching, I had to admit that a consistent 60 frames per second animation is more important than the shading effect.
I was about to give up on the lighting improvements when I learned about a value in OpenGL that is adequate for this calculation and is generated by OpenGL's normal pipeline. I simplified my formulas using this value and now we have a beautiful depth lighting effect that can run at 60 fps, even on the most GPU challenged devices.
Parallax — Have you see the parallax motion effect in Apple's iOS 7 intro video? Pretty cool, huh? It makes the buttons on your home screen stand off the wallpaper. Well, we've leveraged that technology to make your timelines look more 3D too. As your iPhone or iPad moves in your hand, the 3D timeline also shifts subtly to reinforce the feeling of depth.
Since releasing the original version of Timeline 3D for Mac five years ago, I have made dozens of subtle changes to the way 3D timelines are displayed. Nearly every update has contained updates to the 3D display. These were improvements to positioning, movement, lighting, shadows, coloring, lighting, and performance.
Each one of these changes may have been hard to detect on it's own. In fact, I have tried to tune each of them down to be just at the edge of perception. Did you notice any? When the changes are considered as a whole, however, the improvements are obvious.
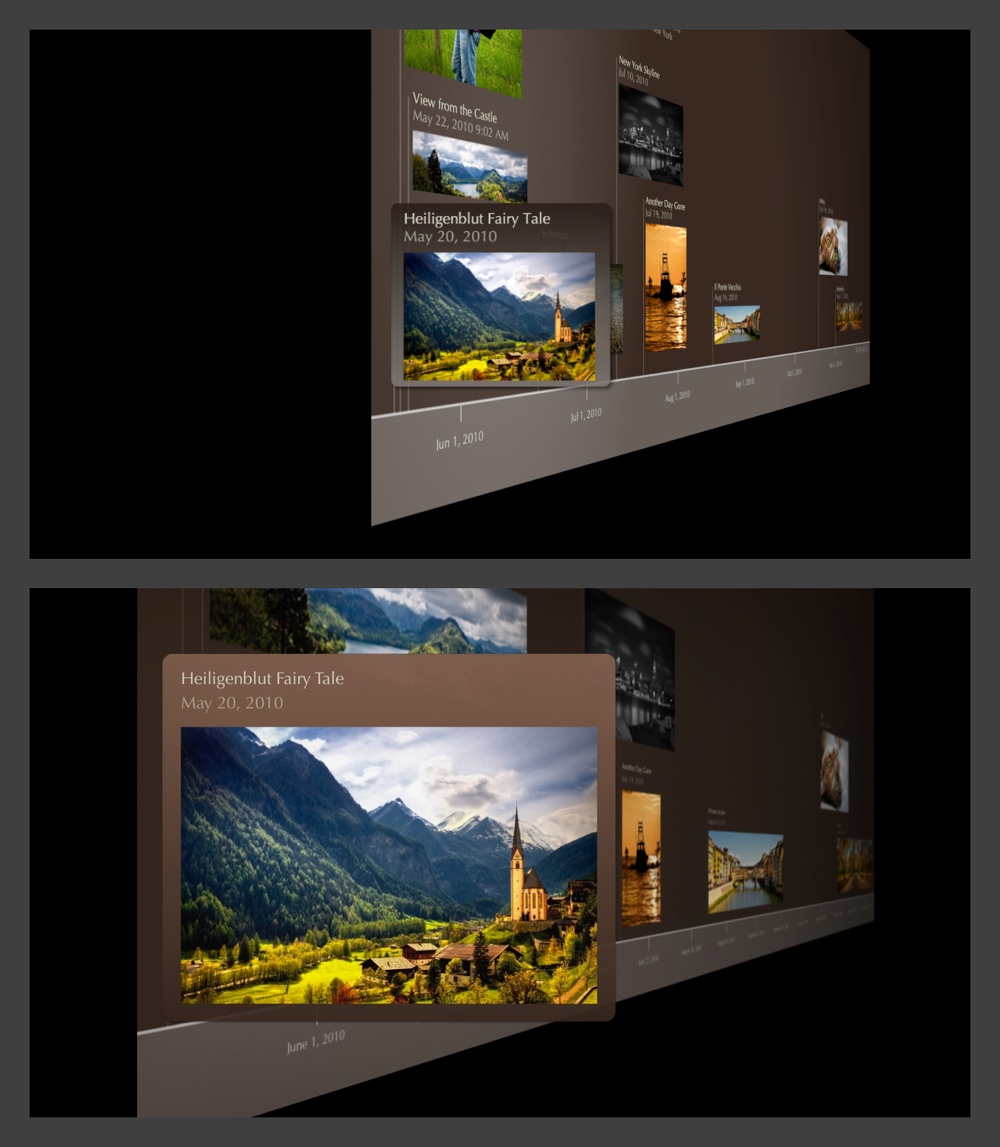
Consider the comparison image below. The top version is Timeline 3D v2 for Mac OS X, the version that was recognized at the Apple Design Awards in 2008. The bottom version was generated on an iPhone with the upcoming version of Timeline 3D for iOS. Click on the image to view it at full size.

Labels: design, ios7, OpenGL, timeline 3D
4 Comments:
This looks outstanding, Adam. Any plans for these new iOS features to sneak into an updated Mac version?!
About one year ago, I began working on major releases of Timeline 3D for both Mac and iOS. Part of the goal of those releases was to bring parity to the document formats, features, and code for the two products.
However, the announcement of iOS 7 changed my plans on that. I saw how much work it would be to properly adapt the app for iOS 7 so I decided to focus my work on that.
We do hope to ship a major release of the Mac version in the future. The project is well underway. The new features (such as the lighting code) are often being simultaneously developed for both platform.
However, we don't have a schedule for this release yet. We are working overtime on getting the big iOS launch ready. After we see how that goes, we'll evaluate the product, the market, our goals, and make future plans.
Adam - any chance that by clicking on the 3D frame in front view it can enlarge to fill the screen. As a work around In the Mac 3D version - i render the output to Keynote and then place the 3D timeline animation just before the slide I used to input into the Timeline 3D software. The results are great looking as I step thru my Key Note presentation - but would sure be great to be able accomplish the same effect inside Timeline 3D (would save a tremendous amount of work by eliminating the KeyNote workaround). Thanks for making such great products!
Robert - Thank you for the kind words about Timeline 3D! If I understand you correctly, you should be able to accomplish what you want to do in 3D view by pressing the return key. In 3D view, the return key toggles zoom levels to size the timeline to fill the screen either vertically or horizontally. The only caveat is that this functionality does not work for very long timelines, since the software determines that fitting the entire timeline on the screen in that case would make it unreadable.
Post a Comment
<< Home