Customizing iBook Author Widget
Friday, May 18, 2012
This morning, a customer sent me an e-mail with a good question. So I thought that I would post the response here for anyone else who is interested. The question was about whether or not it is possible to customize the look of the iBooks Author Widgets that Easy Timeline and Timeline 3D can export.
The answer is that yes, it is possible if have done a little web programming and can understand how to modify a CSS file.
The "wdgt" file that our software creates is actually a folder containing a website. It is a "file wrapper" so Mac OS X presents it to you as a single file even though it is really a folder.
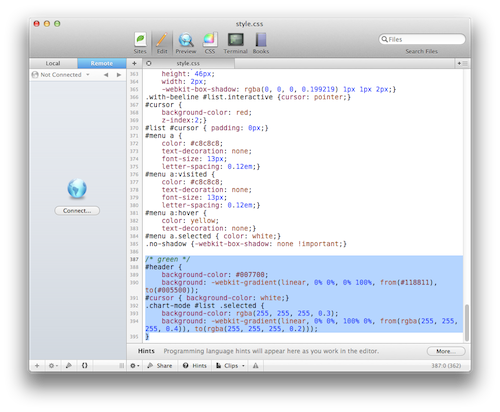
To view the contents of the folder, right-click or control-click it and choose "Show Package Contents" from the contextual menu. In the package, you will be able to find a folder called "style" which contains a file called style.css. This CSS file controls all the formatting for the timeline widget.
The safest way to modify this file is to add your changes to the end of the CSS file. It a parameter (such as a color) is set at the end of the file, it will override the setting earlier in the file. I prefer this method rather than changing the setting in place as it makes it easier to revert the change if it didn't work out.
In fact, this is exactly what I did for the red and green looks. If you export a red ("Ruby") or green ("Emerald") timeline widget and examine the CSS file, you will see that I added about 7 lines to the end of the file to make these Looks different from the blue one, which is the default. If you change these lines (or add more) then you will also be able to change the color.

The colors in these last few lines should be safe to modify as long as you know the proper formatting of a CSS file. The positioning information in the rest of the file is complex and interdependent, so modify it at your own risk. As with any custom coding you do, please test to make sure it works as you intended.