Customizing iBook Author Widget
Friday, May 18, 2012
This morning, a customer sent me an e-mail with a good question. So I thought that I would post the response here for anyone else who is interested. The question was about whether or not it is possible to customize the look of the iBooks Author Widgets that Easy Timeline and Timeline 3D can export.
The answer is that yes, it is possible if have done a little web programming and can understand how to modify a CSS file.
The "wdgt" file that our software creates is actually a folder containing a website. It is a "file wrapper" so Mac OS X presents it to you as a single file even though it is really a folder.
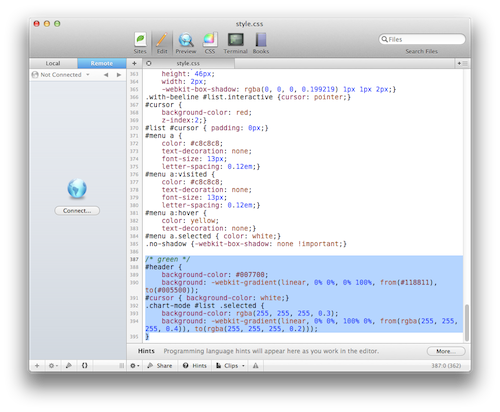
To view the contents of the folder, right-click or control-click it and choose "Show Package Contents" from the contextual menu. In the package, you will be able to find a folder called "style" which contains a file called style.css. This CSS file controls all the formatting for the timeline widget.
The safest way to modify this file is to add your changes to the end of the CSS file. It a parameter (such as a color) is set at the end of the file, it will override the setting earlier in the file. I prefer this method rather than changing the setting in place as it makes it easier to revert the change if it didn't work out.
In fact, this is exactly what I did for the red and green looks. If you export a red ("Ruby") or green ("Emerald") timeline widget and examine the CSS file, you will see that I added about 7 lines to the end of the file to make these Looks different from the blue one, which is the default. If you change these lines (or add more) then you will also be able to change the color.

The colors in these last few lines should be safe to modify as long as you know the proper formatting of a CSS file. The positioning information in the rest of the file is complex and interdependent, so modify it at your own risk. As with any custom coding you do, please test to make sure it works as you intended.
5 Comments:
Hi!
I'va bought your very good software and I made a timeline-widget for iBooks. But when I go in the List-view of the timeline on iPad, I can't "click" on a single event to display it. Is it normal?
Thanks,
Davide
Davide, if you touch the thumbnail photo in the widget list view then it should display the full details of the event.
Many thanks for your prompt answer, Adam! Is it anyway possible to make that if you touche also the text in the list-view you can go to the full details? It would be more intuitive in my opinion!
Thanks,
Davide
Thanks for this post.
But I would like to know if it's possible to change the language from english to i.e spanish, or if you can give me some cloud about how to change the words 'list' & 'chart' in the style file.
Pedro.
Pedro - I'm sorry, at this time we do not include the ability to localize the widget buttons to languages other than English.
Post a Comment
<< Home