Development Log: Event Posters
Tuesday, September 02, 2014

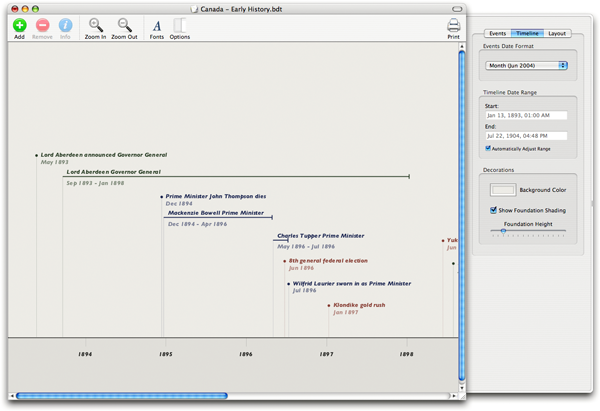
Here is a retro screenshot of Bee Docs Timeline version 1.0 running on Mac OS X 10.4 Tiger.
At that time, events could contain an event title and dates. Other information such as notes, images, movies, links, and tags were added in later versions. As I mentioned in my previous post, the user interface was designed around those initial requirements.
When I added the ability to use notes and media, almost everyone took advantage of those features. In fact, people took advantage of those features to a degree that I did not initially expect.
As I have provided e-mail support to customers, I have seen hundreds of timelines. Many of those timelines use notes that are paragraphs long. Notes that are about as long as a printed page in each event are not uncommon.

A graphical timeline chart must trim or scale down this data in order to display it efficiently together with other events, so it has become important to have an additional way to view and edit your events. It is with this in mind that I developed the Event Poster view.
This view shows all of the information associated with an event in a layout that is optimized to fill the screen, minimize scrolling, and feature your event media. You can quickly flip through your events with a swipe or using the arrow keys.
The Event Poster view also is designed to adapt to a huge range of screen sizes. For example, the iOS version scales between the iPhone and the iPad in different orientations.
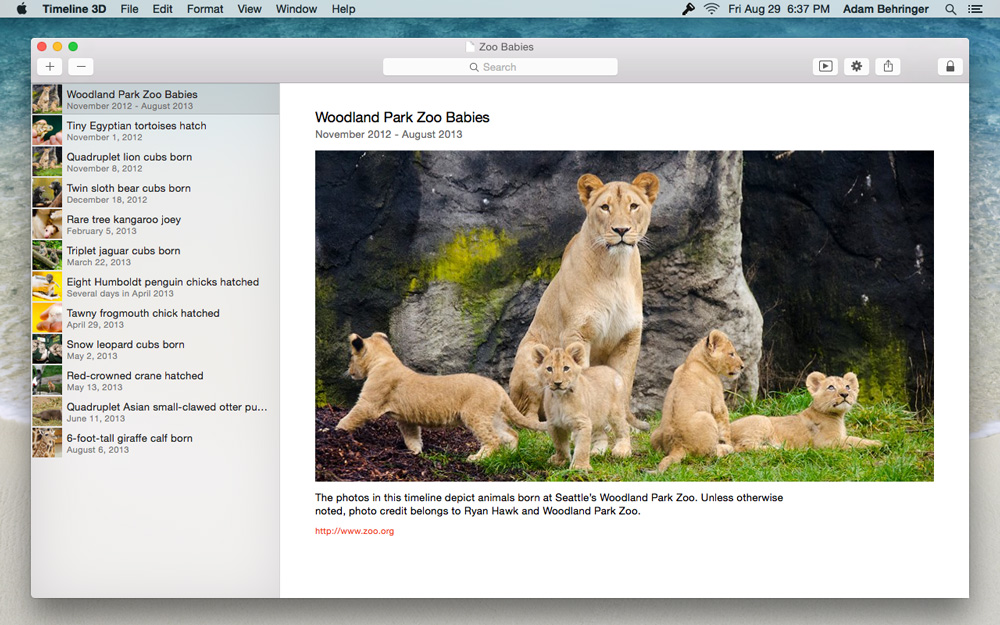
This view also presents your events beautifully on any Mac screen. Here is a screenshot of Timeline 3D running on a Mac OS X Yosemite at 1280 x 800:

I originally wrote the layout code for Event Posters when I designed the iOS app several years ago. At that time, it was manually coded layout logic. For the iOS 7 release, I migrated the layout code to use Apple’s auto-layout technology instead. For the Yosemite release I am using the same auto-layout structure, but tuned for the fonts and screen sizes available on the Mac.
The principle that it takes a lot of complexity to make something simple definitely holds true here. There are over 70 layout constraints involved in determining the layout. Many of them change priorities or values based on the contents of an event (for example, the aspect ratio of the event media affects the line wrapping of the notes).
The result is that your content looks beautiful and readable on any screen!

Labels: design, development, Event Posters, timeline 3D