“More Hackable” Web Timelines
Wednesday, September 25, 2013
When we launched our original web publishing service on the Mac, we received a lot of feedback from customers who wanted to tweek and customize the timelines in order to integrate them into their websites more fluidly.
I designed that publishing service to be a very simple, one-click, web publishing service with much of the complexity hidden on our servers.
This time around, our new web publishing feature (debuting on Timeline 3D for iOS 7) aims to maintain the same ease-of-use for the people that just want to share a timeline, but also aims to be more hackable for programmers and design pros.
Hosting your own files
Timeline 3D for iOS 7 enables you to export all of the web files required for your timeline to Dropbox, allowing you the opportunity to manage the hosting yourself. For example, you could publish the timeline on a secure server (like an intranet). It also gives you an opportunity to modify the files before publishing.
Customize Style Sheets
Web designers may want to change some of the colors and styles of their published timelines via CSS, and we are providing access to the individual web files to enable them to do so.
Most of our JavaScript code and CSS has transformed into a compact format optimized for fast downloads, which isn’t very readable by humans.
However, there are a handful of CSS settings that might be useful for tweaking. I have formatted these settings in a human-readable layout with plenty of comments and placed them near the top of the “index.html” file. These settings should be easy to find and modify for experienced web developers.
While the timelines themselves use pre-rendered graphics and cannot be modified via CSS, the color and behavior of the navigation controls can.
For example, you may want to adjust the HTML body background to match the color of the page the timeline will be embedded in so that any rounding errors around the edges of the pixels are not visible.
You may also want to change the color of the bee-line at the bottom of the timeline to match your logo or the media within your timeline events.
Finally, you may have licensed a custom font for your website, and you can change the CSS to use that font for the bee-line mouse overs.
Adding custom poster image
As an example of another “hackable” element, you may have a special situation where you want to display a poster image that is clicked to load the interactive timeline.
Perhaps the poster image contains instructions on how to use the keyboard to navigate the interactive timeline. Or, perhaps you want a highly optimized poster image to save some bandwidth on a site with millions of visitors.
Now that you have access to the files, you can add content like this before the timeline loads.
How to embed a timeline into your website
By default, if you navigate to the web timeline, it will adjust to fill the window of your web browser (or your screen if you are on a mobile device).
If you embed the timeline into your website using a standard iframe tag, it will automatically size to that iframe. For example, the timeline embedded in my announcement blog post uses code like this:
<iframe src="http://i.interactivetimeline.com/demo/index.html"
width="500" height="365" frameborder="0" scrolling="no">
</iframe>
<p>
<a href="http://i.interactivetimeline.com/demo/index.html">
View Full Size
</a>
</p>
Embed at any size
Our web publishing customers have told us that they want more flexibility to embed the timeline into their websites at any size. For example, I know this blog post will be 500px wide when styled for our website. If I include images, movies, and timelines, then I want them to be 500px wide.
I may want a long and skinny timeline to use as a header for my website or a portrait-sized timeline to use beside an article.
This is now possible with web timelines published with Timeline 3D for iOS.
As I discussed last week, our new web publishing feature has two modes. It uses WebGL in browsers that support it. When the timeline is shown in WebGL, it will always adapt exactly to the window or frame that surrounds it. The size and aspect ratio do not matter.
If the end user’s browser does not support WebGL, then we show them an interactive sequence of pre-rendered images instead. Since these are pre-rendered, they are not quite as flexible on the size.
We render out each image in about a dozen different aspect ratios if you publish with the default settings in Timeline 3D. Not only that, but each image is rendered in three different resolutions.
In real-time, the javascript code will dynamically select and download that appropriate image based on the aspect ratio and size of the browser window. Yes, this takes into account retina displays.
The result of this magic is that the timeline always looks great, fills the available space, and uses bandwidth appropriately.
If you are embedding the timeline in your website, be sure to test it on a non-WebGL browser and tweak the aspect ratio until the timeline fills the iframe completely.
If the aspect ratio your coded is not available as a pre-rendered size, then there will be a border around the entire image. When you hit a pre-rendered aspect ratio exactly (or within a few pixels), the border will go away and the image will display to the edges of the frame.
Pro Tip: A more efficient render
As you may expect, it takes some time, battery power, and bandwidth for your iOS device to render all these image variations and upload them.
If you are planning to present your timeline exclusively within an embedded iframe, and if you know the aspect ratio of that iframe in advance, then you can select that aspect ratio in Timeline 3D.
If you choose a specific aspect ratio, Timeline 3D will skip all of the files that are not needed for that situation.
Specifying an aspect ratio before publishing also has the benefit of using nice simple ratios for easily calculating the optimal embedding size. “Adaptive” uses actual pixel ratios of common mobile browser, which are not as mathematically pure.
As you can see, the options for publishing a timeline are now more advanced. You can tell by the length of this post!
Our hope is that designers, web programmers, and news media will find Timeline 3D to be a valuable and flexible tool for telling their stories. If you have any questions about web publishing, please send us an e-mail at support@beedocs.com.
Labels: embed, publishing, timelines, web
Dynamic Type in Timeline 3D
Wednesday, September 18, 2013
Personally, one of my favorite features in iOS 7 is one that many people seem to be overlooking. That is “Dynamic Type,” which gives you the opportunity to tell the operating system what size fonts you prefer, and then apps that support Dynamic Type can adjust accordingly.
When adapting Timeline 3D for iOS 7, this is one of the first features on which I focused.
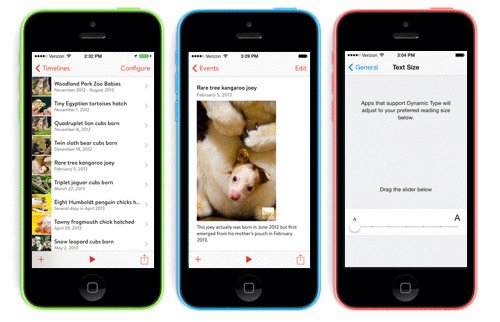
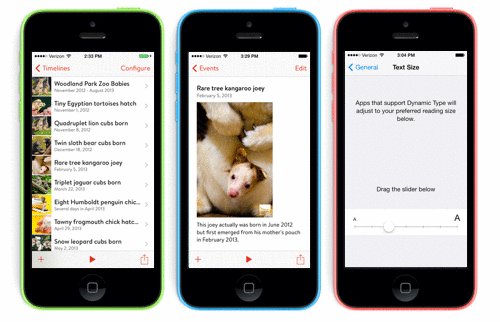
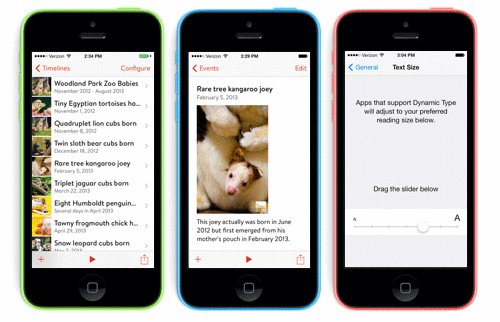
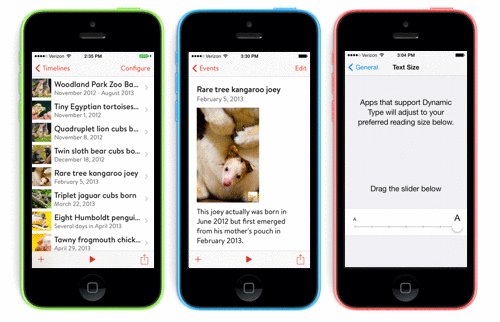
Here is an animated image of our Timeline 3D’s event list, event detail page, and the Dynamic Type setting. You can see how each of them look with different size settings. Click the animation for the full size.

Obviously, the font sizes are changing. It may be less obvious that the layout is changing too. The image size, the margins, and the list spacing are all adjusting according to the font metrics.
For example, the app always tries to keep the event details within a single screen if it is practical to do so. As a result, the kangaroo image gets smaller as the text around it grows larger. There are design rules that govern the size of the image. So, it will only shrink to a minimum size, and then, if the event needs more room, the layout will introduce a vertical scroll.
Furthermore, the fonts are not all scaling in a linear proportion. Notice that the event dates in the list do not grow as fast as the event notes on the middle screen.
There is one more interesting note to point out from our support of Dynamic Text. The feature, in its stock configuration, provides variations of Helvetica Neue to apps. We wanted to use Brandon Text for our app, because it is more beautiful and readable than Helvetica Neue at small sizes. Therefore, I built a custom Dynamic Text system that forms a layer between the stock system and our app. This custom system translates your preferences into the font faces, weights, and sizes that our app's design language is built upon.
Labels: dynamic type, font, ios7, timeline 3D
Next Generation Web Timelines
Monday, September 16, 2013
I am excited to introduce a new way for sharing interactive timelines. This revolutionary new web publishing feature uses next-generation web and rendering technology in completely new ways and will debut with Timeline 3D for iOS 7.
Interactive 3D timelines on the web!
For years, I have been thinking about how to render 3D timelines in a web browser. Many of you have e-mailed and asked for this capability too. Until recently, however, I did not believe that it would be technically feasible.
Why don't you just use…
…Flash?
I received many suggestions along the lines of “Why don't you just use Flash to present 3D timelines?” There are several reasons. The most important reason is that Flash is not available on most mobile platforms, and it is falling out of favor on desktop platforms as well. Many people have Flash disabled in order to avoid annoying ads in their browser.
The second issue with Flash is technical. In a nutshell, Flash was not designed for this kind of work, and it would be very challenging to get it to work well for 3D timelines. It is more suited to 2D animations than 3D animations.
…HTML5 / CSS Animations?
Similarly, I received suggestions like “Why don't you just use HTML5?”
CSS Animations and CSS Transforms are great, but they are not designed for the advanced 3D animations that are happening in Timeline 3D. Yes, CSS transforms can display an image in perspective. But they cannot be used to implement technical features such as dynamic texture loading to the GPU, fragment shading for lighting, and other effects that make our animations look so good.
The new kid in town
Then a new technology emerged that looked promising. WebGL uses code similar to OpenGL. I am using OpenGL in Timeline 3D, so that is good. WebGL also enables advanced coordination with the GPU, which is also good. Promising!
However, WebGL also has challenges. It has only recently become adapted by desktop browsers and is not yet available on many mobile browsers. Most WebGL implementations that you can find at this point are technology demos that are cool but would not be practical in a real-world website. For example, I want web timelines that can be included in a major news media story with viewers using every platform and browser.
Then I realized…
WebGL would be the best way to show an interactive timeline in the web. But until it becomes ubiquitous, I would need a fallback — something that looks like the WebGL version but does not require WebGL.
So crazy, it just might work!
What if we pre-rendered every event as a 3D image, then stitched them together with HTML5 / CSS animations? We also could pre-render bitmap textures required by WebGL and present the WebGL animations for the browsers that supported it.
I dismissed this idea at first. Each website actually would need to be two websites, the WebGL and the pre-rendered one. Sounds complex!
Ideally, pre-rendering the images would need to be done at multiple sizes if we wanted the timeline to resize within it's frame. Rendering 3D images is a lot of processing work, especially for a mobile device. Would an iPhone or iPad even be capable of rendering and uploading hundreds of images?
So I had an idea, but it required something that has never been done with WebGL, along with intensive offline 3D rendering on a mobile device, which is rarely attempted. And, why not try to build it in time for the new version of Timeline 3D for iOS 7? What could possibly go wrong?!

Cutting edge technology, in your hands
Well, fortunately, not much has gone wrong. The project has come together quite well. We are shipping a first peak at the feature in our iOS 7 update for Timeline 3D.
You can now publish interactive web timelines from your iPhone or iPad!
Those timelines can be viewed on any web browser. On a WebGL browser, the timelines will be fully animated and interactive in 3D. WebGL-capable browsers include Chrome, Firefox, Opera, and Internet Exporer 11. WebGL is an opt-in feature of desktop Safari.
On other browsers, such as mobile Safari, the timelines are also 3D and interactive, though they will use cross-fading images instead of actual 3D motion graphics.
Either way, the timelines can be navigated with a mouse, keyboard shortcuts, or touch gestures.
Just the beginning
Please note that this is very new technology that we are continuing to improve. In fact, we have chosen not to advertise the feature in our App Store marketing until it is a bit more mature. Think of it as a stealth feature known only by our closest friends.
At this point, web publishing can take your iPhone or iPad quite a while to render the many images required. Processing will pause if you switch to another app, since the rendering requires the full resources of the CPU and GPU.
Your feedback will be valuable and will help us improve the feature. You can start by viewing the timeline above in your favorite web browser and letting us know how it goes. You can always reach us at support@beedocs.com with questions and comments.
Over the next few weeks, I will go into more detail on how the web publishing works and how you will be able to integrate it with your existing websites.
Labels: html5, timelines, web publishing, webgl
Sharing Files with Timeline 3D
Monday, September 09, 2013
How many computing devices do you use each day?
Matt and I are working to make it easier to move your timelines and timeline related data between devices. I would like to highlight some of the data sharing improvements to Timeline 3D for iOS that we will launch this fall. These features will be free upgrades for those who have purchased Timeline 3D on the iOS App Store.
Sharing or Moving Timelines – Current Situation
Timeline 3D for iOS can currently share timeline documents using e-mail or iTunes File Sharing. It can convert files saved with our current Mac software and vice versa. E-mail works well for sharing timelines without many images or movies. iTunes File Sharing works well for larger files.
Unfortunately, e-mail attachments often do not work when the file size is large, which is often the case with multimedia timelines. iTunes File Sharing is unfamiliar for most customers, requires connecting your device to your Mac, and requires too many steps when transferring from one iOS device to another.

Things will get better soon…
In the version of Timeline 3D we are preparing for iOS 7, we are adding two new methods of sharing timelines between devices: 1) Dropbox. Easily share large timeline documents between your devices, your computers, or with your team. 2) AirDrop. Wirelessly transfer your timeline documents with devices nearby.
Dropbox
You will soon be able to share your timeline documents in Dropbox and also import from Dropbox.
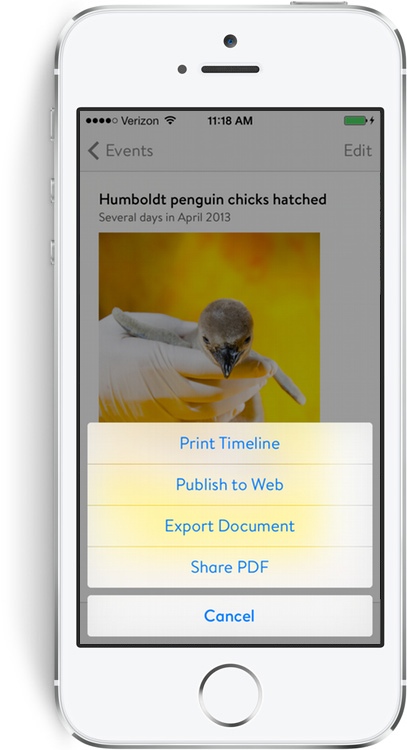
To export, we are using the standard share panel in iOS 7 to send your timeline to the Dropbox App, and it will be uploaded from there. You also can export a PDF version of our timeline this way.
When importing, Timeline 3D runs a search on your Dropbox and highlights your folders to make timeline files easier to find. Timeline 3D can import bdt3 files from our Mac products, bdt4 files from iOS, as well as zipped versions of both types.
Since Dropbox folders can be shared easily, this method would be a good way to “turn in” a timeline document for school or to share it with BEEDOCS customer support.
AirDrop
We also are adding support for AirDrop, which is a new feature in iOS 7. AirDrop makes it easy to share a timeline document or PDF between devices on your network. For now, Apple has limited this feature to iOS-to-iOS transfers and only newer devices, but we look forward to seeing this technology grow, because it is very cool.

Photos and Movies
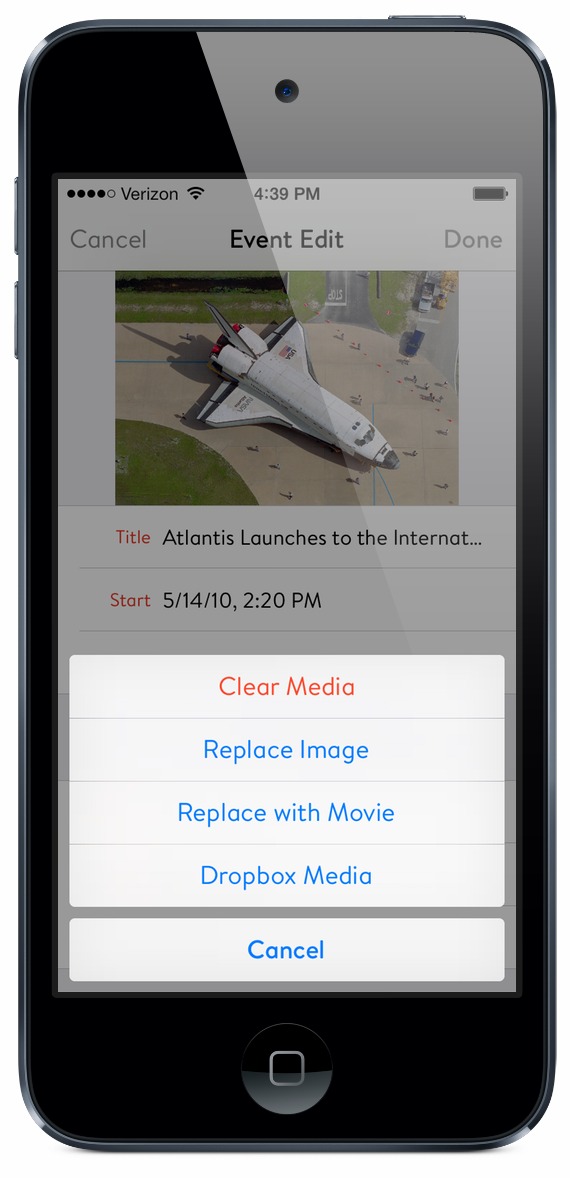
Previously, you could add multimedia to your timeline that was stored in the “Photos” app on your device. Soon, you will be able to import photos and movies from Dropbox as well. It will be great to plan a story on your Mac or PC, gather your media into a Dropbox folder, then build the timeline on your iPad or iPhone.
…and PDFs!
You also will be able to add PDFs to your events via Dropbox. As with any media, you can zoom the PDF to full screen during a 3D presentation. We are currently only showing the first page of the PDF, but we would like to add multi-page support in the future. Please let us know if that feature is important to you.
Web Site Export
We will talk more about our brand new Web Publishing features next week. However, I wanted to let you know that you will have the option of exporting the files in order to use your own server for hosting. In that case, we will save your web files to Dropbox, and you (or your IT department) can take it from there.
All of these features are intended to make it easier for you to create, edit, and share your timelines on multiple devices wherever you are.
Labels: dropbox, import, sharing, timeline 3D
Syncing Timeline Files
Wednesday, September 04, 2013
We announced earlier that the new Timeline 3D release for iOS 7 will make it easier to share timeline files and media between computers. We are really excited to roll out these new features, because they address specific requests from many of our customers. We will discuss our file sharing solutions in more depth next week, but this week we want to focus on something we are not doing in the upcoming release.
Sync and the future
We get many requests for auto-sync between iOS devices, as well as syncing with the Mac, using iCloud, for example. Changes to a timeline on one computer would automatically show up on another computer. We would love for this to work as well. There currently are a few challenges, unfortunately, that have prevented us from implementing this feature so far.
The first challenge is our own. Timeline 3D for Mac uses a document format that predates iOS, iCloud and other modern technologies. We cannot sync between the Mac and iOS unless the document formats are the same. Thus, it will take a major new release of Timeline 3D for Mac that includes new document technologies (and drops support for older versions of Mac OS X) before we can do an automatic sync. We have that release in development, but it isn’t far enough along to predict a release date.
The second challenge is that I have been unable to get iCloud syncing to work consistently and reliably with Timeline 3D for iOS. It is a more complex issue for us than many other apps because of the large files involved (movies, high-res images, etc...). I have spent months of effort on this functionality. My best prototypes have worked some of the time but also corrupt documents sometimes too. We will not add a feature that makes data storage less stable, even if it is a high-demand feature.
We will continue to investigate syncing technologies as they improve. We are interested in seeing how Dropbox, Apple, OmniGroup and others are building solutions. We will investigate the possibility of building our own solution. However, for the immediate future, automatic syncing is unlikely.
The good news is that our new features make it much easier than before to collaborate and use multiple devices. We’ve been using it ourselves for a few weeks, and we are always bummed out when we need to use the currently shipping version for some reason. I hope that is a good sign that you will like the new features too! Stay tuned for more details on those features next week.
Labels: dropbox, icloud, sync, timeline 3D